
|
|
#1 |
|
Участник
|
crmtipoftheday: Tip #1060: Quickly create vector/SVG images for Dynamics 365
Источник: https://crmtipoftheday.com/1060/quic...-dynamics-365/
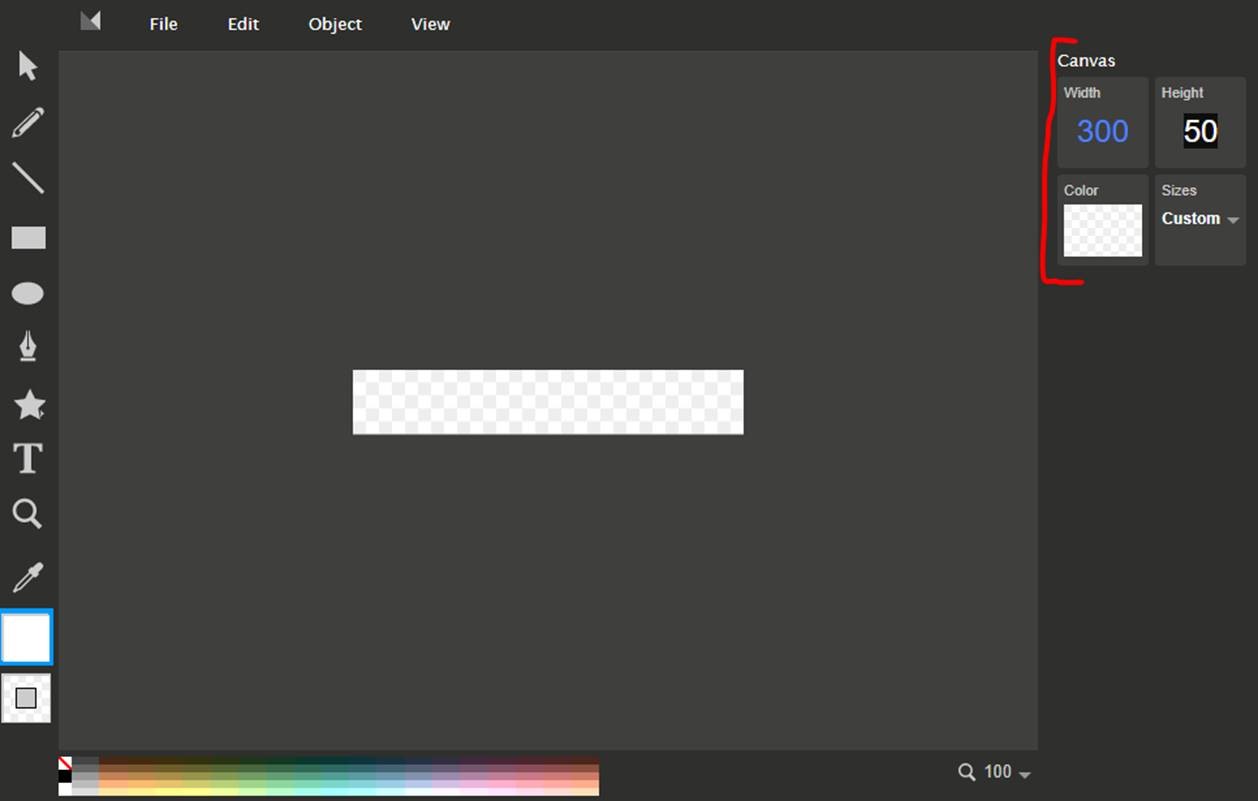
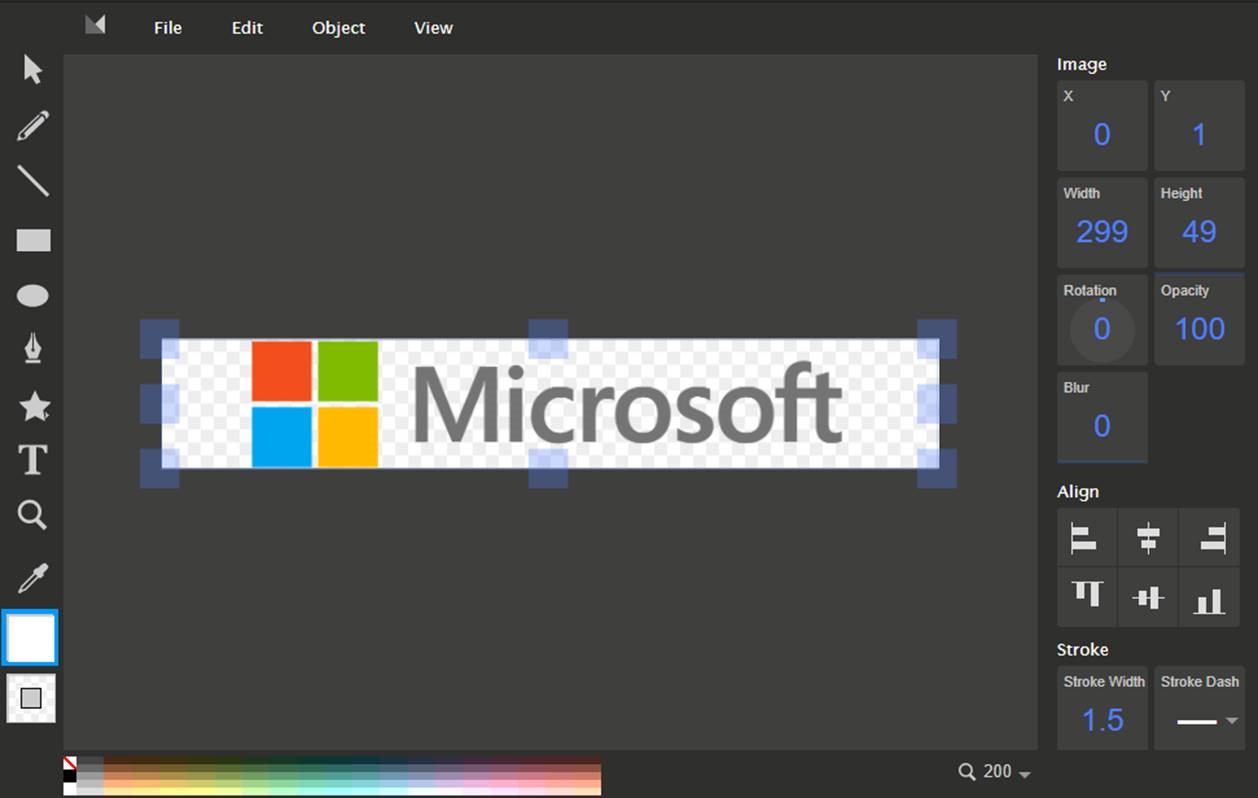
============== We have had several tips about icons in Dynamics 365. As Tanguy reminds us, if you want your icon to show in the unified interface sitemap, you need to use Scalable Vector Graphics (SVG) format. Andrew Magnotta from Microsoft shares a tip about how he quickly creates SVG images for Dynamics 365. Method Draw – Browser based .svg editor The support for Scalable Vector Graphic (SVG) web-resources have been introduced in D365v9 and it looks like they’re here to stay as the new default for adding custom images (logos/icons) to your D365 instance. However, support for creating custom .svg images can be tricky with the everyday image editors you maybe accustomed to (ex. Paint.NET). I did a quick search and found a nice + free browser based vector creating site called Method Draw (http://editor.method.ac/). This site allows me to import a custom logo image from an standard format (jpg, png, etc.), quickly turn it into an SVG, and save it locally to import into D365:
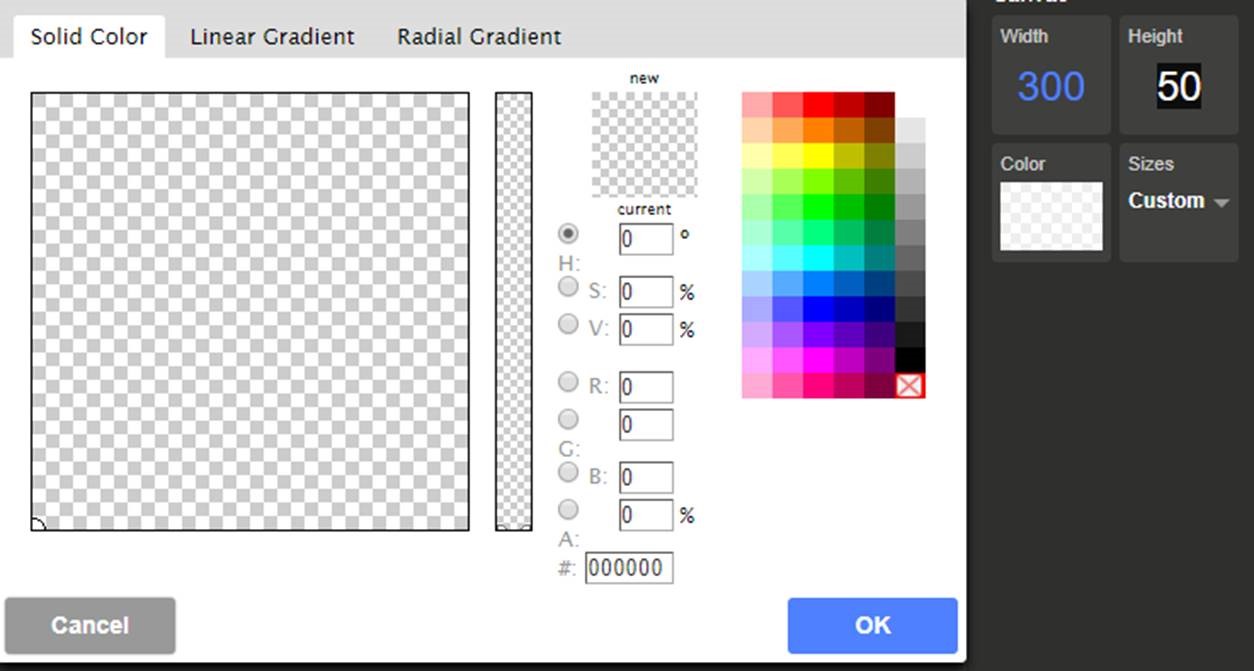
 2. Set Background – Can be transparent or any HEX color 




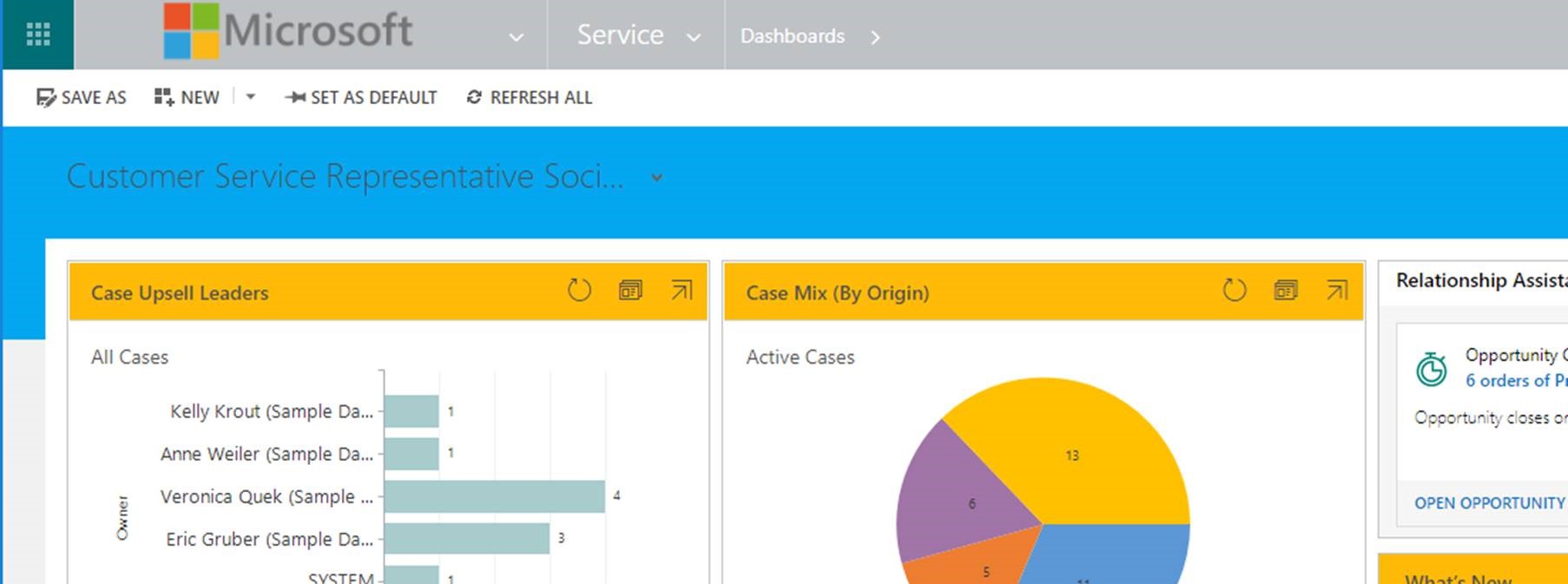
 Unified Interface:  Источник: https://crmtipoftheday.com/1060/quic...-dynamics-365/
__________________
Расскажите о новых и интересных блогах по Microsoft Dynamics, напишите личное сообщение администратору. |
|
|
|
|
| Опции темы | Поиск в этой теме |
| Опции просмотра | |
|